网站优化知识
页面速度和SEO:如何提高流量和转化率
2024/1/2 作者:勤快牛 点击:283
页面速度和SEO:如何提高流量和转化率

页面速度是当今数字环境中的一个关键因素,在搜索引擎优化 (SEO) 和用户体验 (UX) 中都起着举足轻重的作用。在一个注意力持续时间越来越小的世界里,用户期望即时满足。因此,网站快速加载以吸引和留住访问者至关重要。在这篇博客中,Verz Design 探讨了页面速度的重要性、它对改善 SEO 的影响,以及它对用户行为的实际影响。
文章概要1. SEO-页面速度连接
2. 对访客的现实影响
3. 减慢网站速度的 7 个技术因素
4. 提高 SEO 页面速度的 17 种方法
5. 分析和提高网页速度的工具
SEO-页面速度连接
搜索引擎,尤其是谷歌,在确定搜索排名时会考虑页面速度。谷歌明确表示,加载速度更快的网站更有可能在搜索引擎结果页面(SERP)中排名更高。这是因为搜索引擎优先考虑提供最佳的用户体验,而一个活泼的网站在实现这一目标方面发挥着重要作用。
页面速度影响 SEO 的一种方式是通过“抓取预算”。每个搜索引擎都会分配一定的时间来抓取网站。加载缓慢的页面会消耗更多的预算,从而限制搜索引擎可以索引的页面数量。因此,更快的网站会导致更多的页面被抓取和索引,从而提高 SERP 的整体可见性。
对访客的现实影响
在当今快节奏的数字时代,用户希望网站能够在眨眼间加载。页面加载缓慢会导致用户体验不佳,从而导致跳出率增加和转化率降低。根据谷歌的一项研究,随着页面加载时间从 1 秒增加到 3 秒,跳出的概率增加了 32%。此外,加载时间每增加一秒,转化率就会大幅下降,从而导致错失机会和收入损失。

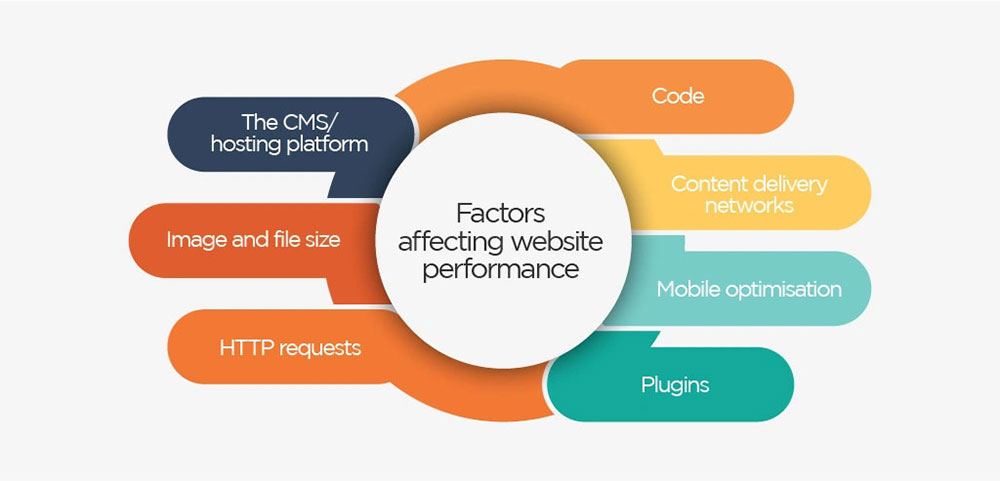
减慢网站速度的 7 个技术因素

许多因素都可能导致网站运行缓慢,阻碍用户体验并可能赶走访问者。这些因素通常被称为减慢网站速度的七个技术因素。
1. 大图像缓慢网站背后的最常见罪魁祸首之一是使用大型高分辨率图像。虽然视觉上很吸引人,但这些图像往往会增加文件大小,导致加载时间更长。为了优化网站性能,在上传图像之前压缩和调整图像大小至关重要。通过在美学和文件大小之间取得平衡,您可以显着提高加载速度。
2. 过多的广告
广告为许多网站提供了重要的收入来源。但是,过多的广告会使网站过载,导致其速度变慢。过多的广告不仅会增加 HTTP 请求的数量,而且还会引入额外的脚本和跟踪器,进一步影响加载速度。网站站长应努力在广告和无缝用户体验之间取得平衡,包括尽量减少广告数量和优化广告展示位置。
3. 嵌入式媒体
嵌入式媒体(如视频和音频文件)可以丰富网站的内容,但它们通常是有代价的。视频,尤其是高清视频,会显着减慢网站速度,尤其是当它们设置为自动播放时。建议使用提供内容分发网络 (CDN) 的服务嵌入视频,因为它们在多个服务器上分发媒体,从而减轻单个服务器的压力并缩短加载时间。
4. 过时的浏览器和插件
过时的浏览器和插件会导致网站性能下降。旧版本的浏览器可能缺少某些优化加载时间的功能,从而导致渲染速度变慢。同样,过时的插件可能会引入兼容性问题,导致网站加载缓慢甚至崩溃。Web 开发人员应确保他们的网站与现代浏览器兼容,并鼓励用户保持他们的浏览器和插件是最新的。
5. 低于标准的托管
选择合适的托管服务提供商对于最佳网站性能至关重要。廉价或不可靠的托管服务可能会影响加载速度,尤其是在流量高峰期。服务器响应时间慢或带宽有限的托管服务提供商会显着减慢网站速度。投资于提供快速加载时间和充足资源的可靠托管服务可以大大提高网站性能。
6. 网站主题
优化不佳的网站主题可能会导致迟钝。臃肿和编码不佳的主题通常包含过多的 CSS 和 JavaScript 文件,从而导致加载时间更长。Web 开发人员应优先选择轻量级、编码良好的主题,以尽量减少不必要的脚本和样式的使用,从而确保更快的渲染速度和更高的网站性能。
7. 小部件
社交媒体提要和实时聊天功能等小部件可以增强用户体验和参与度。但是,每个额外的小部件都会增加 HTTP 请求的数量和需要加载的数据量。因此,具有多个小部件的网站加载速度往往较慢。在设计网站时,必须仔细评估每个小部件的必要性并优先考虑其性能影响。
提高 SEO 页面速度的 17 种方法

页面速度是决定网站成功与否的关键因素。它不仅影响用户体验,而且对搜索引擎优化 (SEO) 也有重大影响。以下是提高 SEO 页面速度的 16 种有效技术。
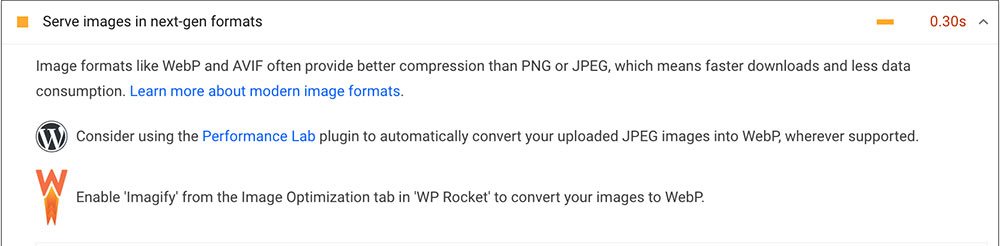
1.优化图像
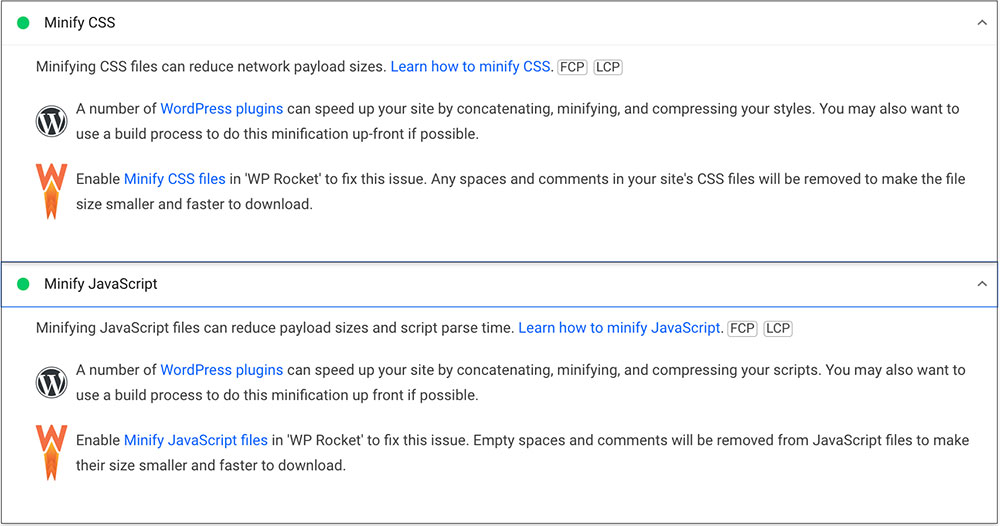
2.缩小资源

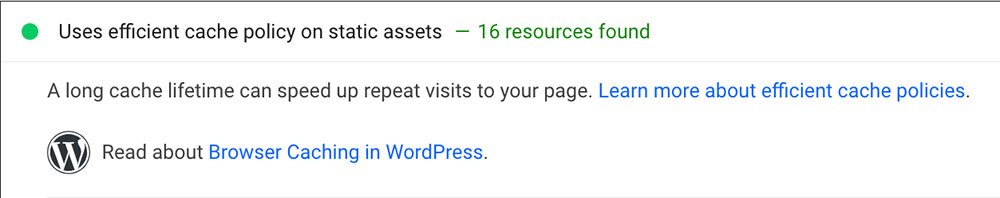
3. 利用浏览器缓存

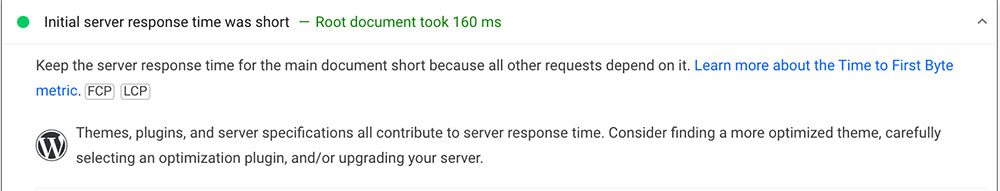
4.减少服务器响应时间

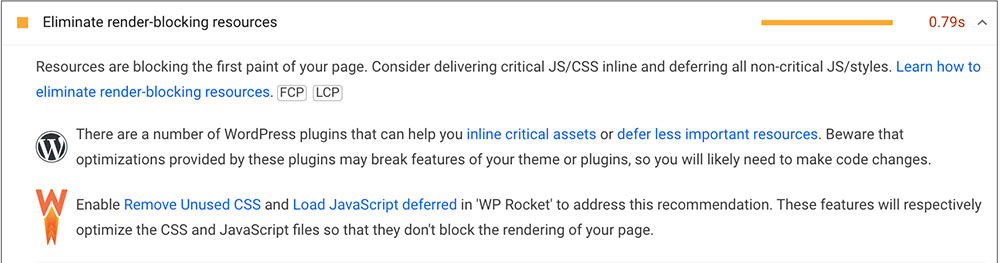
5. 消除渲染阻塞资源

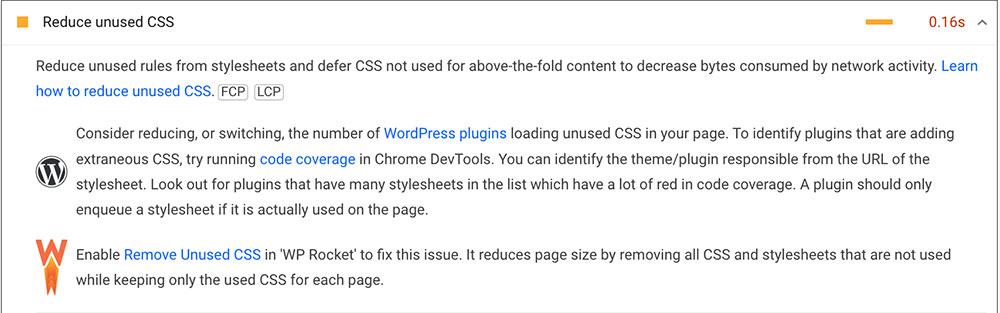
6. 优化 CSS 交付

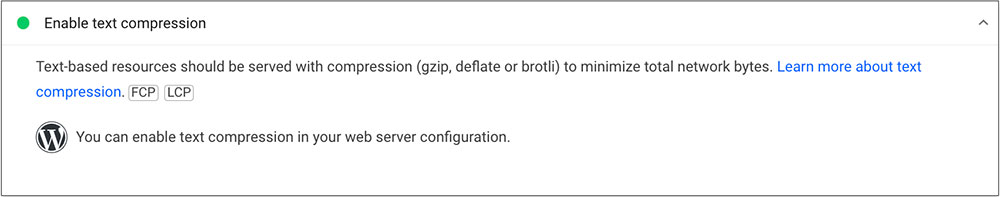
7. 启用压缩

8.优先考虑首屏内容

9.减少重定向

10.优化网页字体
使用多种字体和字体粗细会显著增加页面加载时间。建议限制网络字体和字体变体的数量,重点关注那些对您的网站设计和品牌至关重要的字体和字体变体。
11.使用字体显示
使用字体显示
通过使用 font-display CSS 属性,您可以确保立即呈现文本,即使 Web 字体尚未完全加载也是如此。这样可以防止视觉间隙,并在加载过程中保持内容的可访问性,从而增强用户体验和感知性能。
12. 预连接和预取
预连接和预取
利用 rel=preconnect 属性与重要的第三方来源建立早期连接。这可以显著减少 DNS 解析和 TCP 握手时间,从而加快资源加载速度。此外,rel=prefetch 可用于提前加载某些资源,从而提高未来导航的速度。
13. 优化 JavaScript 执行
优化 Javascript 执行
尽量减少不必要的 polyfill,并删除任何冗余或未使用的 JavaScript,以简化执行过程。分解长任务可以确保主线程保持响应,防止在呈现网页的关键组件时出现任何延迟。
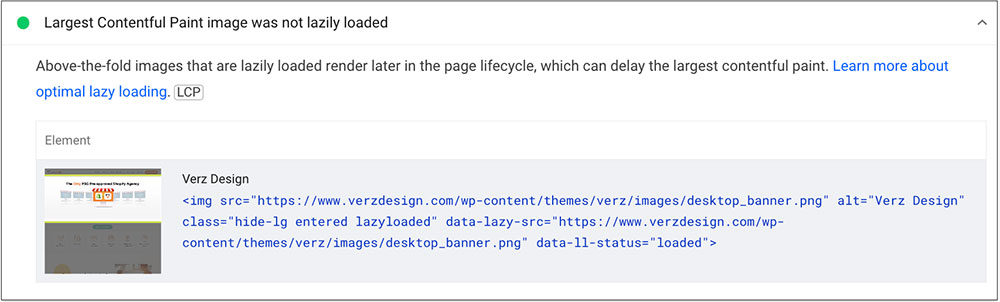
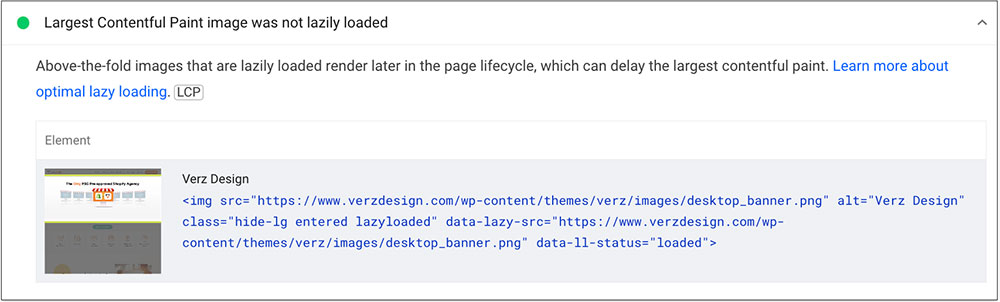
14. 考虑在屏幕外延迟加载
延迟屏幕外图像
延迟加载是一种技术,可延迟加载屏幕外图像和 iframe,直到用户在滚动时接近它们。通过实施延迟加载,您可以节省带宽并减少初始页面加载时间,从而提高网站的整体性能。
15. 实现 HTTP/3 或 HTTP/2
升级到 HTTP/3 或 HTTP/2 等较新的协议允许通过单个连接同时传输文件。这通过减少延迟和消除对多个请求的需求来显着提高加载速度。
16.避免DOM大小过大
避免 DOM 大小过大
臃肿的文档对象模型 (DOM) 可能会导致更高的内存使用率、更长的样式计算和成本高昂的布局重排,最终影响页面加载时间。通过删除未使用或冗余的代码并减少过多的元素嵌套来优化 DOM。
17. 核心 Web 指标
通过核心 Web 指标 - Verz Design
Google 的核心 Web 指标(包括最大内容绘制 (LCP)、首次输入延迟 (FID) 和累积布局偏移 (CLS))提供了有关用户体验的宝贵见解。监控和优化这些指标有助于衡量网站的性能并确定需要改进的领域。
分析和提高网页速度的工具
值得庆幸的是,有几种出色的工具可以帮助您分析和提高页面速度。以下是一些最受欢迎的选项,包括 Google 的 PageSpeed Insights、GTmetrix、Pingdom Speed test 和 Webpage Test。
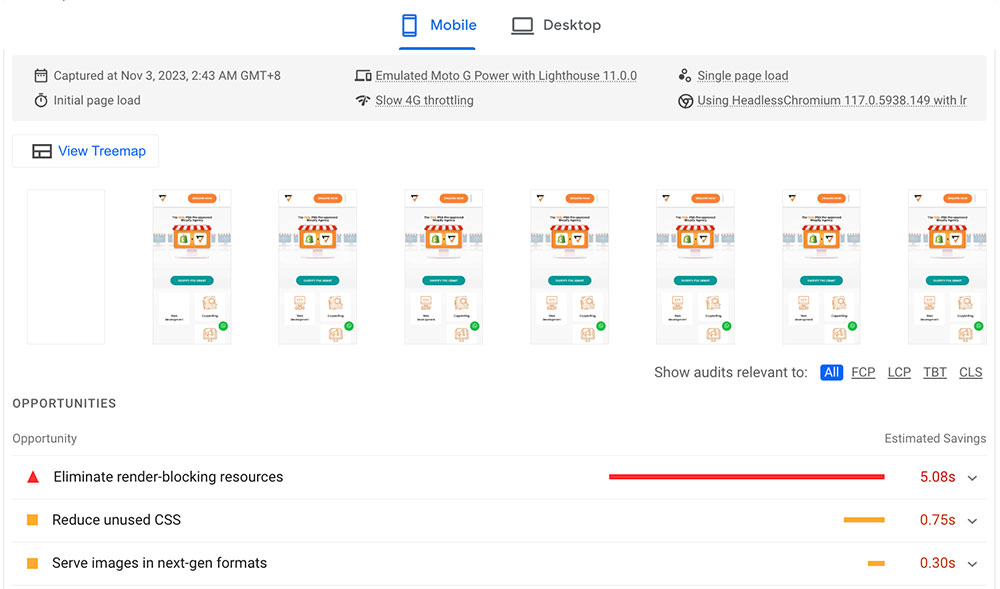
1. Pagespeed 洞察

要解释结果,您应该注意提供的指标。该工具突出显示了“最大内容绘制”等区域,该区域衡量页面主要内容加载所需的时间。“Cumulative Layout Shift”分析视觉稳定性,显示页面上的元素在加载过程中是否意外移动。通过解决这些指标,您可以提高网页的整体加载速度和稳定性。
2. GTmetrix的

要解释GTmetrix的结果,您应该关注关键指标,例如“完全加载时间”和“总页面大小”。这些指标分别表示页面完全加载所需的时间和网页的整体大小。通过优化这些因素,您可以显着提高页面的加载速度和整体用户体验。
3. Pingdom速度测试

在分析 Pingdom Speed 测试的结果时,您应该关注“性能等级”和“加载时间”。性能等级衡量您的网页优化程度,而加载时间表示您的页面完全加载所需的时间。通过解决性能等级中突出显示的问题并减少加载时间,您可以提高网页的速度和性能。
4. 网页测试

要解释网页测试生成的结果,您应该关注“第一个字节的时间”和“开始渲染时间”等指标。“第一个字节的时间”衡量用户从服务器接收第一个字节的数据所需的时间,而“开始渲染时间”衡量的是开始在用户浏览器上呈现内容所花费的时间。优化这些指标可以显著提高网页的速度和用户体验。
结论
不可否认,页面速度是当我们最终致力于改善 SEO 和整体网站开发时要考虑的关键因素。它对用户体验、搜索排名和网站转化率的影响怎么强调都不为过。通过优先考虑页面速度,网站所有者可以确保他们的网站为用户提供无缝和高效的体验,从而提高参与度和搜索可见性。对于读者来说,定期分析其网站的页面速度并进行必要的优化以保持在搜索排名中的竞争力至关重要。请记住,提高 SEO 的页面速度是一个持续的过程,需要持续监控和微调。
因此,请不要犹豫,与其他人分享这篇文章,他们可能会从了解页面速度的重要性和提高网站性能中受益。我们可以一起为所有人创造更快、更好的网络体验。
Tag:
